Hur skapar jag en Läs mer-länk i Weebly?
Att använda elementet "Läs mer" är ett enkelt sätt att hindra längre inlägg från att röra till din bloggsida, vilket ger dig mer kontroll över hur mycket innehåll som visas för besökare.
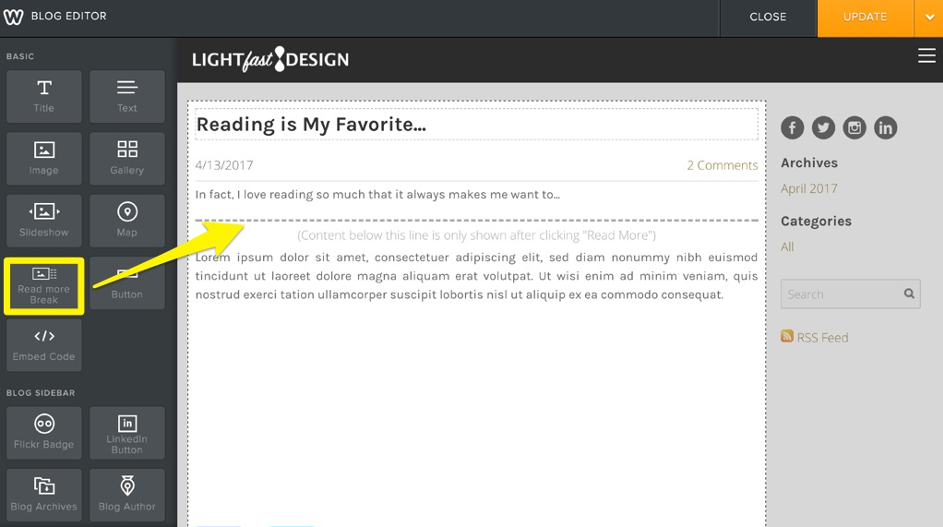
När du arbetar i Blog Editor kommer du att märka att fliken Bygg innehåller olika element. Dessa är bara tillgängliga att användas i ett blogginlägg eller i sidofältet, du kan alltså inte använda Läs mer-elementet på en standardsida på din webbplats (även om du enkelt kan skapa en länk till en dold sida för att få en liknande effekt på sidor utanför blogg).

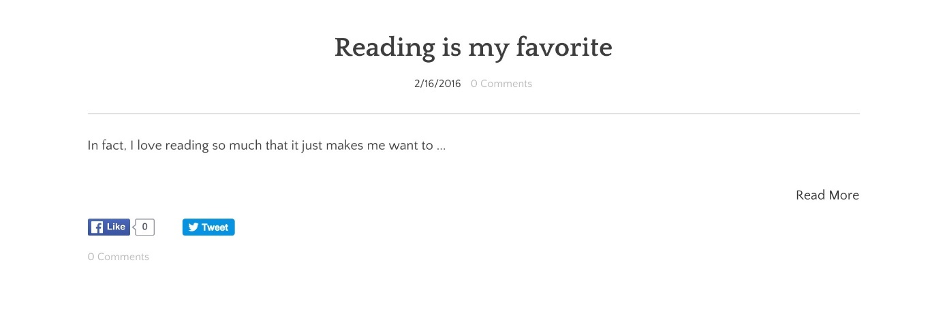
Leta upp elementet Läs mer och dra det till ditt inlägg. Du kan placera detta var du vill - allt under Läs mer-elementet kommer att visas på permalänk-sidan för inlägget. Så här kommer exemplet ovan att se ut på bloggsidan när det har publicerats:

Det finns ett par andra saker som är värda att notera om du använder Slick-temat (visas i den första skärmdumpen):
- Du behöver inte använda Läs mer-elementet – temat är utformat så att varje inlägg på bloggsidan med det temat endast visar titeln och en "Läs nu" länk.
- Det är för närvarande inte möjligt att ändra texten från standard "Läs mer"
Det är allt!
100% tycker att artikeln var hjälpsam.
Logga in för att ge oss feedback
Vanliga frågor
- Varför fungerar inte min E-post/Mail?
- Hur skapar jag en e-postadress?
- Var kan jag läsa min E-post?
- Vad är skillnaden mellan "POP" och "IMAP"?
- Hur uppdaterar jag mina kontaktuppgifter och (Whois) information för registrerade domäner?
- Hur säger jag upp en domän / tjänst?
- Outlook - Mac
- Hur navigerar jag till tilläggstjänstens huvudsida?
- Kan jag överlåta ett domännamn till någon annan?
- Generella inställningar för externa e-postprogram
